こんにちわ。
投稿記事が増えるとメニューやサイドバーを良くしないと記事を見てもらえません。
せっかくホームページに来てもらったのに途中で回避されます。
読んで欲しい記事を見てもらうにはメニューやサイドバーを工夫する必要があります。このため、メニューにカテゴリーを作成してカテゴリーページへジャンプするようにしました。
ところが、完了した状態をPCで確認したものの、スマホで確認すると、カードのサイズがバラバラになって崩れてました。
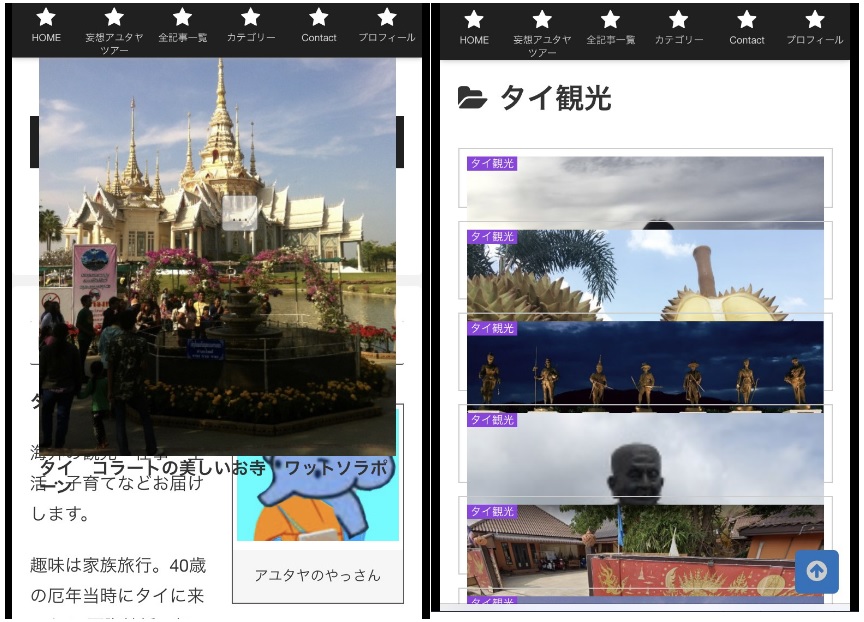
Cocoonでカテゴリーページを表示したらモバイルでは崩れていた

PCではきちんとタイル表示されているのですが、スマホでは重なりあってしまいにはページ送りのアイコンまで隠すしまつです。
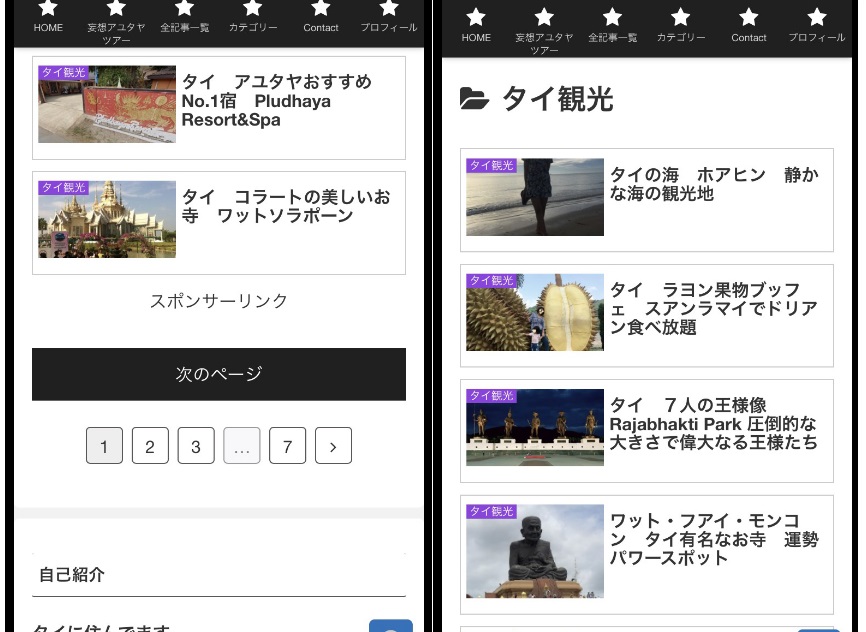
Cocoonでカテゴリー表示スマホで崩れる場合の対処方法

スッキリ並んでまとまりました!
当たり前ですがページ送りも表示されてます。

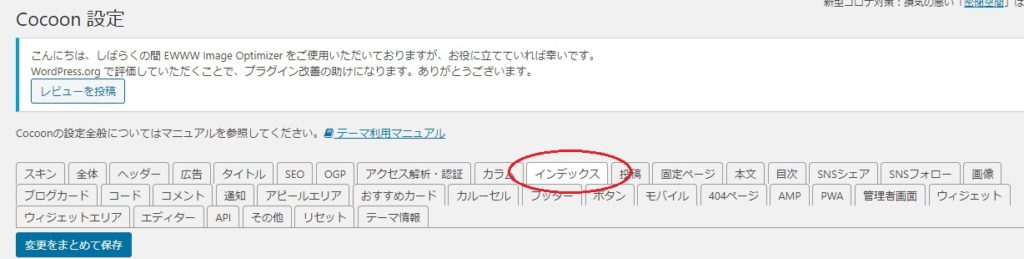
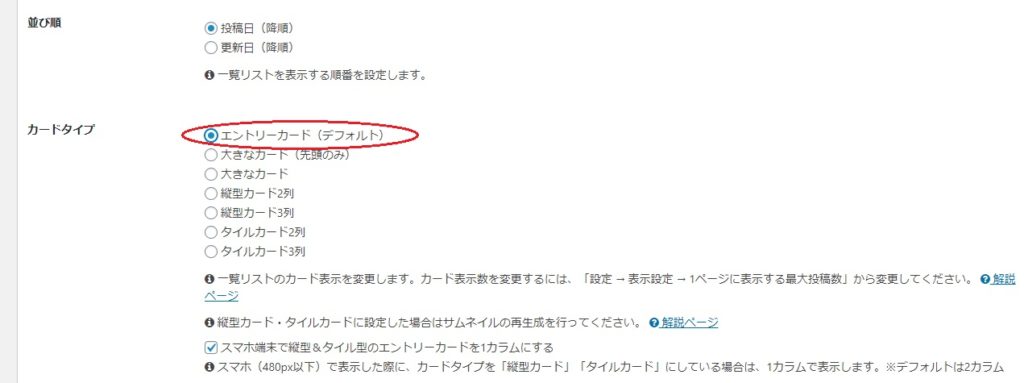
Cocoonの設定画面からインデックスを選びます。

エントリーカード(デフォルト)にしました。
簡単ですね。他のテーマ使用のかたでもカード表示をデフォルトにすることで改善できるかもしれません。