ワードプレスで有料テーマに変更すると書いた記事の吹き出しが壊れて面倒です。便利なプラグインAddQuicktagでよく使う吹き出しの設定を説明します。
ワードプレスで有料テーマ【THE THOR】に変更すると過去の記事の吹き出しはこんな感じ

これ本当は吹き出しの画像が小さいのに元の大きさで、更に吹き出しの内容は普通の文章になります。まぁひどい壊れ方ではないですがやはり直しましょう。
プラグイン”AddQuicktag”をインストールして有効化

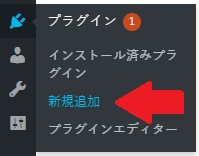
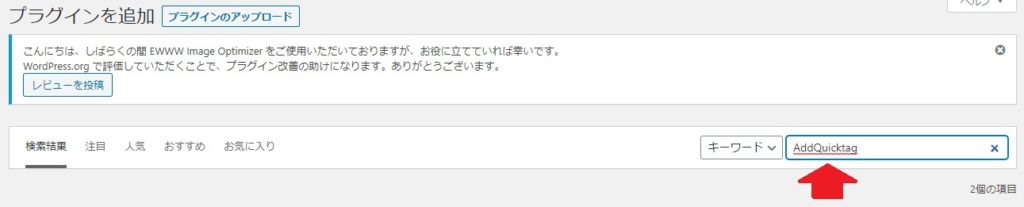
プラグイン>新規追加をクリック

キーワードにAddQuicktagをコピペまたは入力。

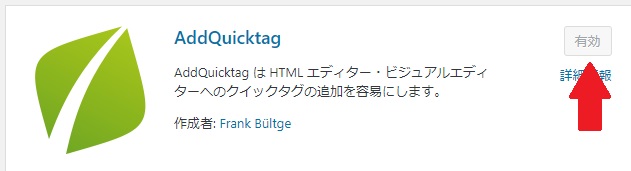
今すぐインストール>有効化をクリック

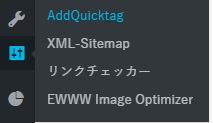
すると設定の中にAddQuicktagがでるようになります。このAddQuicktagをクリック

このような設定画面になります。ここで書き込む内容が少し面倒なので一旦ここからぬけます。
AddQuicktagの内容をつくるために一旦投稿>新規追加で仮の記事をつくります。
投稿>新規追加をクリック

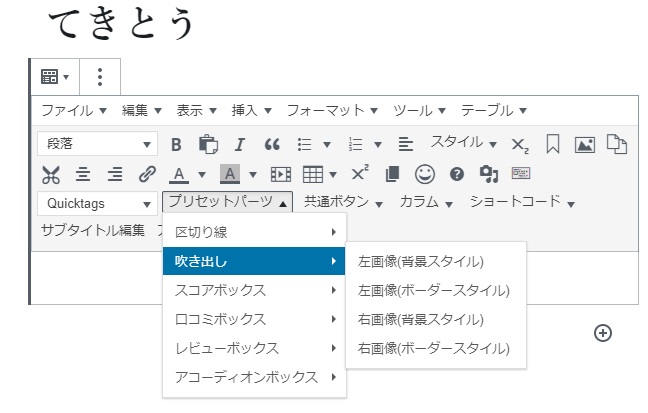
この仮記事は保存しませんのでタイトルななんでもいいです。ここでは”てきとう”にしました。
一段下がった記事内容から、プリセットパーツ>吹き出し>
を選びます。ここで左か右の吹き出しを選びます。私の場合は左画像ボーダースタイルを選びました。

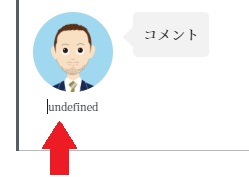
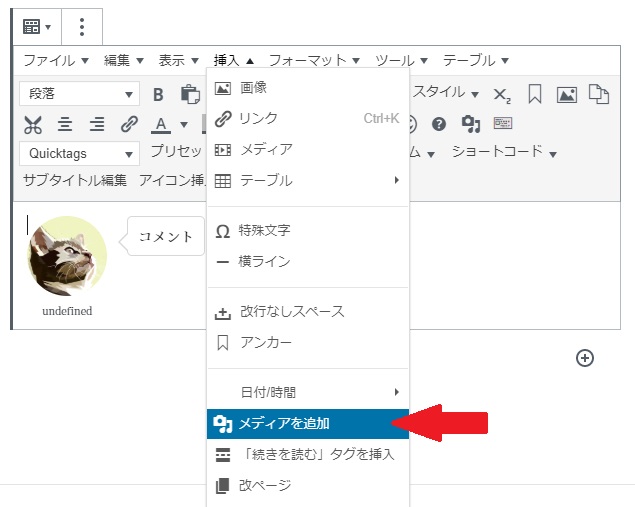
標準の吹き出しには左の場合は上のネコが設定されてます。一旦このネコの写真をクリックします。上の赤矢印あたりにカーソルがくると思います。

この状態で挿入>メディアの追加をクリックします。
メディアを追加で画像を選びます。まれにバグなのか吹き出し画像が変に小さくなってしまう場合があります。

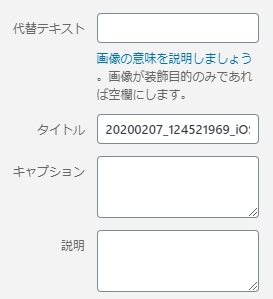
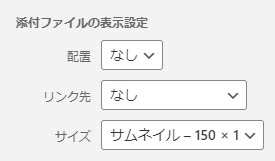
その時はメディアを追加画面の右側の添付ファイルの詳細または表示設定を変更してみます。ここではこの投稿記事は仮設定なので何も問題ありません。

代替えテキストやキャプション、説明は空白にします。ここでは仮置きなので空白でいいです。特に私の設定の場合は”キャプション”に文字が入っているとこのような小さい画像になってしまいました。

なかなかうまくいかない場合はこちらの表示設定も変更してみましょう。

このように吹き出し画像が設定できました。
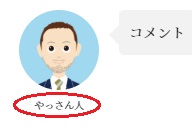
次にこのアイコン下に名前をつけます。上の写真で”undefined”の文字をクリックして直接ここに書き込みます。
ここまできたら、テキストエディタの表示に変更します。
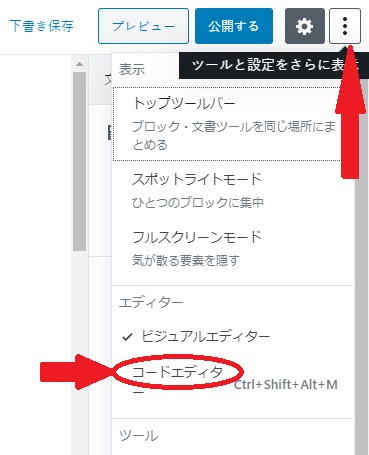
画面右上の歯車アイコンの隣のボタンをクリックします。
すると、”コードエディタ”がでてきますのでこちらをクリック。

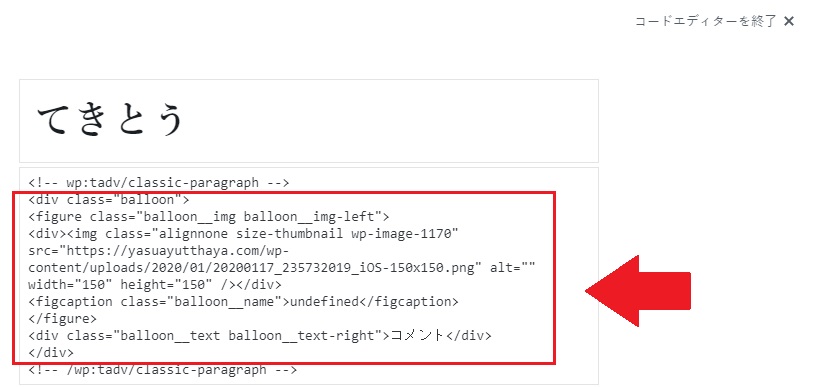
するとテキストエディタ画面にかわります。

赤矢印の赤枠部分をコピーしてください。範囲の目安は<div class=”balloon”>から開始して、最後のほうは>コメント</div></div>までの範囲です。
コピーしたらまずはこの投稿を下書き保存をクリックしておきましょう。
画面右上です。

再びAddQuicktagの設定画面にもどります
再び、設定>AddQuicktagをクリックします。

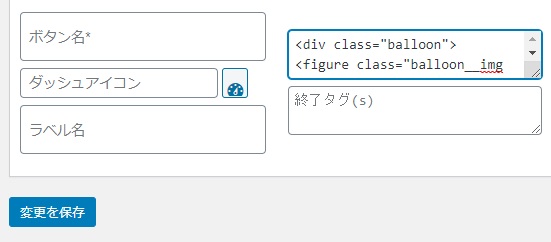
開始タグをクリックして、この場所に先ほどコピーしたものペーストします。


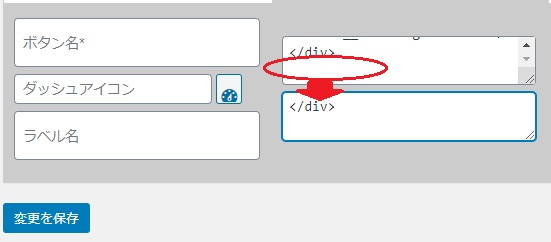
ペーストしましたら、このペーストした一番最後の”</div>”を切り取ります、そして下にあります終了タグにペーストします。

赤矢印の下アイコンをクリックして一番下までもっていきます。そして一番最後の”</div>”を切り取ります。(コピーではなく切り取りです)

下にある”終了タグ”にペーストします。

ここまでくれば、あとは簡単です。
|
最後にしっかり設定できているか確認
投稿画面で先ほどの吹き出し設定ができているかを確認します。下書き保存した先ほどの投稿記事に戻ります。(確認だけなのでどこでも良いです。)

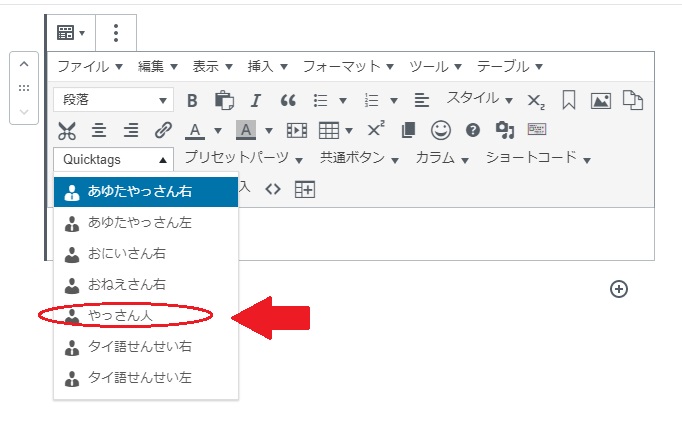
Quicktagsのコマンドがありますのでこれをクリック。設定されているタグが表示されます。

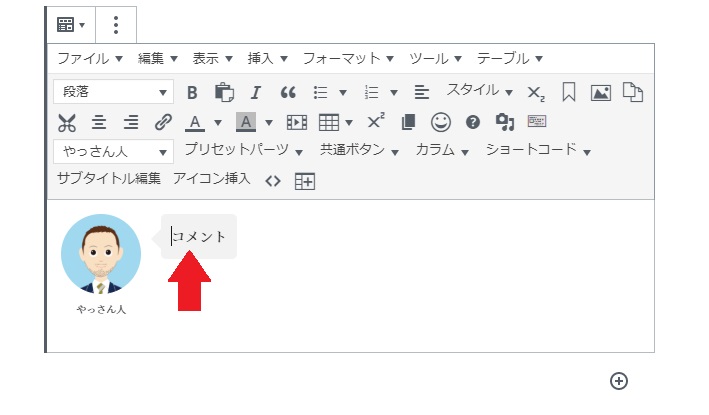
できました!あとはコメントの中を書き込む作業です。